
Il Full Stack Developer è uno sviluppatore che ha una formazione tecnica completa che gli permette di progettare, sviluppare, testare e distribuire siti o applicazioni web partendo da una corretta architettura dei dati, sia di navigazione che relativa alla struttura della singola interfaccia. La figura professionale è un tecnico in grado di operare sia lato front end che back end nello sviluppo di un’applicazione, ovvero sia sulla porzione con la quale interagirà l’utente finale sia su quella che le sta dietro e regola le logiche di funzionamento dell’applicazione, le configurazioni del server e il database.

L’ elenco delle competenze di un Full Stack Developer è davvero ampia ma può essere riassunta in 7 punti fondamentali raccolti da Laurence Gellert nel suo blog:
– Server, Network and Hosting Environment
– Data Modeling
– Business Logic
– API layer / Action layer /MVC
– User Interface
– User Experience
– Understanding what the customer and the business need
E’ importante quindi che un aspirante sviluppatore pianifichi la sua formazione scegliendo gli strumenti e i linguaggi di programmazione che gli permettono di padroneggiare tutte le competenze richieste ma che siano anche spendibili sul mercato del lavoro.
Per diventare Full Stack Developer bisogna conoscere le tecnologie per il front end e tutte quelle di back end, una mole impressionante di linguaggi di programmazione, i principali sistemi database, relazionali e non, progettare interfacce utente ponendo una grande attenzione all’ user experience. Ma è davvero possibile che una figura professionale riesca ad avere tutte queste competenze?

Il panorama tra linguaggi e framework è molto variegato ma non è indispensabile che li si conosca tutti. Meglio cominciare con quelli più richiesti dal mercato e poi man mano aggiornarsi imparandone di nuovi, ma sempre in un’ ottica di riferimento alla domanda. In linea di massima quello che è indispensabile può essere schematizzato in questo modo:
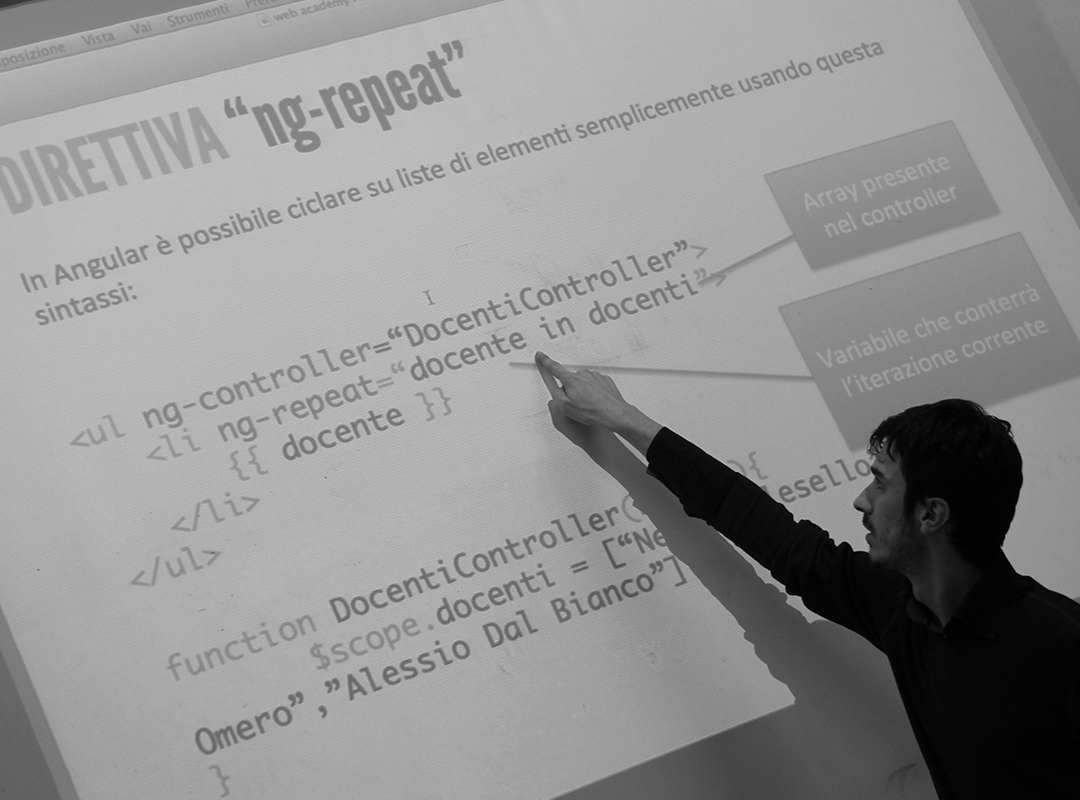
– lato front end: HTML, CSS, HTML5, CSS3, Javascript, JS+ Node, Vue, React e Angular
Le basi date da HTML e CSS non sono opzionali, stessa cosa per Javascript. Questi 3 mattoni rappresentano lo starter kit pack secondo l’ annuale Survey di Stack Overflow. E’ poi vantaggioso e strategico formarsi su qualche framework di sviluppo JS più popolare come Angular o React.
– lato back end: PHP (o ASP), Python, Java, Laravel e Symfony
Il lato back end è complesso, le tecnologie sono molte e non sempre è chiaro capire su quali dedicarsi. Per fortuna le logiche di sviluppo e creazione del database sono standard, si tratta poi di verticalizzarsi in base al linguaggio scelto. Tra le tecnologie più diffuse ci sono certamente SQL (o MySQL), Java, Python e PHP.
– DB: SQL (o MySQL) e MongoDB
Non sono da sottovalutare le conoscenze approfondite dei database relazionali come SQL (che resta comunque il più diffuso) e non relazionali come MongoDB e le connessioni che vengono generate e gestite dal linguaggio backend scelto.
 HTML, CSS e Javascript non sono opzionali, saranno la tua base di partenza alla quale poi aggiungerai un primo ingaggio di programmazione, concentrandoti inizialmente su PHP e Python.
HTML, CSS e Javascript non sono opzionali, saranno la tua base di partenza alla quale poi aggiungerai un primo ingaggio di programmazione, concentrandoti inizialmente su PHP e Python.
La tua conoscenza poi dovrà essere arricchita da nozioni approfondite sulle tecnologie server, sugli ambienti di hosting, sugli algoritmi, le strutture ed i tipi di dati, e dovrai essere in grado di creare delle connessioni tra tutti questi elementi. Non si dovrà quindi sapere tutto, ma sapere come collegare tutto nel modo migliore e con la tecnologia più adatta.
 Obiettivo del corso: Essere in grado di progettare, sviluppare, testare e distribuire siti o applicazioni web partendo da una corretta architettura dei dati, sia di navigazione che relativa alla struttura della singola interfaccia. La figura professionale in uscita sarà un tecnico in grado di operare sia lato front end che back end nello sviluppo di un’applicazione, ovvero sia sulla porzione con la uale interagirà l’utente finale sia su quella che le sta dietro e regola le logiche di funzionamento dell’applicazione, le configurazioni del server e il database.
Obiettivo del corso: Essere in grado di progettare, sviluppare, testare e distribuire siti o applicazioni web partendo da una corretta architettura dei dati, sia di navigazione che relativa alla struttura della singola interfaccia. La figura professionale in uscita sarà un tecnico in grado di operare sia lato front end che back end nello sviluppo di un’applicazione, ovvero sia sulla porzione con la uale interagirà l’utente finale sia su quella che le sta dietro e regola le logiche di funzionamento dell’applicazione, le configurazioni del server e il database.
Moduli tecnici: Progettazione e design, Sviluppo Front End e mobile, Sviluppo backend , Deployment, sicurezza e privacy
Tutti i corsi IFTS prevedono un periodo di tirocinio.
 Uno dei momenti più significativi all’interno dei percorsi IFTS è sicuramente lo stage, cioè il periodo di alcuni mesi durante il quale l’ allievo ha la possibilità di conoscere da vicino la realtà lavorativa e, nello stesso tempo, mettere in pratica e sviluppare le conoscenze acquisite in aula relativamente ad una attività professionale specifica.
Uno dei momenti più significativi all’interno dei percorsi IFTS è sicuramente lo stage, cioè il periodo di alcuni mesi durante il quale l’ allievo ha la possibilità di conoscere da vicino la realtà lavorativa e, nello stesso tempo, mettere in pratica e sviluppare le conoscenze acquisite in aula relativamente ad una attività professionale specifica.
Esso rappresenta quindi una palestra formativa ma funge anche da trait d’union tra la persona e l’azienda al fine di favorire una possibile futura collaborazione professionale, creando così una importante integrazione tra sistema educativo e sistema formativo.
I tirocini coinvolgono tre soggetti: oltre all’ allievo tirocinante, è prevista la nomina di un tutor dell’ ente formativo e di un tutor aziendale che avranno il compito di supportare e guidare lo stagista nell’ organizzazione dell’ esperienza e nello svolgimento dei compiti previsti. Ogni tirocinio infatti prevede la predisposizione di un progetto formativo con l’indicazione delle mansioni e delle attività definite nonché dell’obiettivo professionale che si intende raggiungere.
Le aziende interessate sono afferenti al settore di competenza di ogni singolo ambito, per l’ area ICT del centro CITI i partner di riferimento sono:
SOGGETTI PARTNER
CONSORZIO FRIULI FORMAZIONE | ENAIP FVG | IAL FVG | IRES FVG | FONDAZIONE OPERA SACRA FAMIGLIA | ITST J. F. KENNEDY | ISIS MALIGNANI | UNIVERSITÀ DEGLI STUDI DI TRIESTE | UNIVERSITÀ DEGLI STUDI DI UDINE | SISSA | AICA | DITEDI | BEANTECH S.R.L. | FANTASTIFICIO S.R.L. | A_LAB S.R.L.S. | INNOV@CTORS S.R.L. | DERMAP S.R.L. | TMEDIA S.R.L. | CONSORZIO PER L’AREA DI RICERCA SCIENTIFICA E TECNOLOGICA DI TRIESTE
PARTNER DI RETE
CONSORZIO FRIULI INNOVAZIONE | POLO TECNOLOGICO DI PORDENONE | CONSORZIO INNOVA FVG | IIS “E. TORRICELLI” | ITS “O. MATTIUSSI” | IPSIA “G. CECONI” | ISIS “R. D’ARONCO” | FONDAZIONE ITS PER LE TECNOLOGIE DELL’INFORMAZIONE E DELLA COMUNICAZIONE | FONDAZIONE ITS NUOVE TECNOLOGIE PER IL MADE IN ITALY – INDIRIZZO PER L’INDUSTRIA MECCANICA E AERONAUTICA | CONFINDUSTRIA FVG | CONFARTIGIANATO IMPRESE FVG | CONFAPI FVG | CONFCOMMERCIO FVG | INSIEL S.P.A. | INFOFACTORY S.R.L. | TEOREMA ENGINEERING S.R.L. | EDR TOOLS S.R.L. | FABLAB S.R.L. | FIT ENGINEERING S.R.L. | REAL COMM S.R.L. | WEBFORMAT S.R.L. | EMAZE S.P.A. | ALFA SISTEMI S.R.L. | CRAFTABILE S.R.L. | ASSOCIAZIONE CULTURALE FELICI MA FURLANS | UPONADREAM DI VENIER E LONDERO S.N.C. | CEC – CENTRO ESPRESSIONI CINEMATOGRAFICHE
Chi vuole trovare nel ruolo del Full Stack Developer la propria professione deve mettere in conto che una buona parte del proprio tempo dovrà essere investita in continui aggiornamenti ed in un’ ottima capacità di uniformarsi alle esigenze del mercato di riferimento che sarà sempre in costante evoluzione in termini di linguaggi, framework ed user experience.